Google made it official in 2015 that businesses should, no matter what, adopt Responsive Web Design for their websites. The update was popularly referred to as Mobilegeddon. So, if you are still not serious about making your websites responsive, it’s time to pull up your socks.
For the uninitiated, here’s a brief about Responsive Website Design.
What is Responsive Website Design?
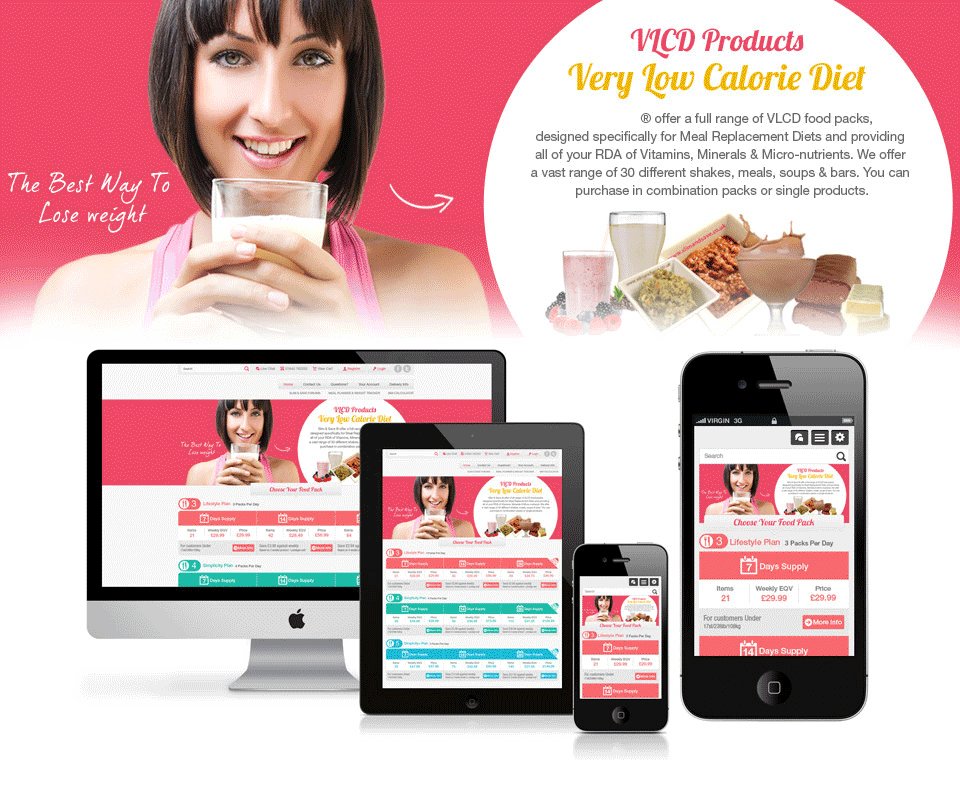
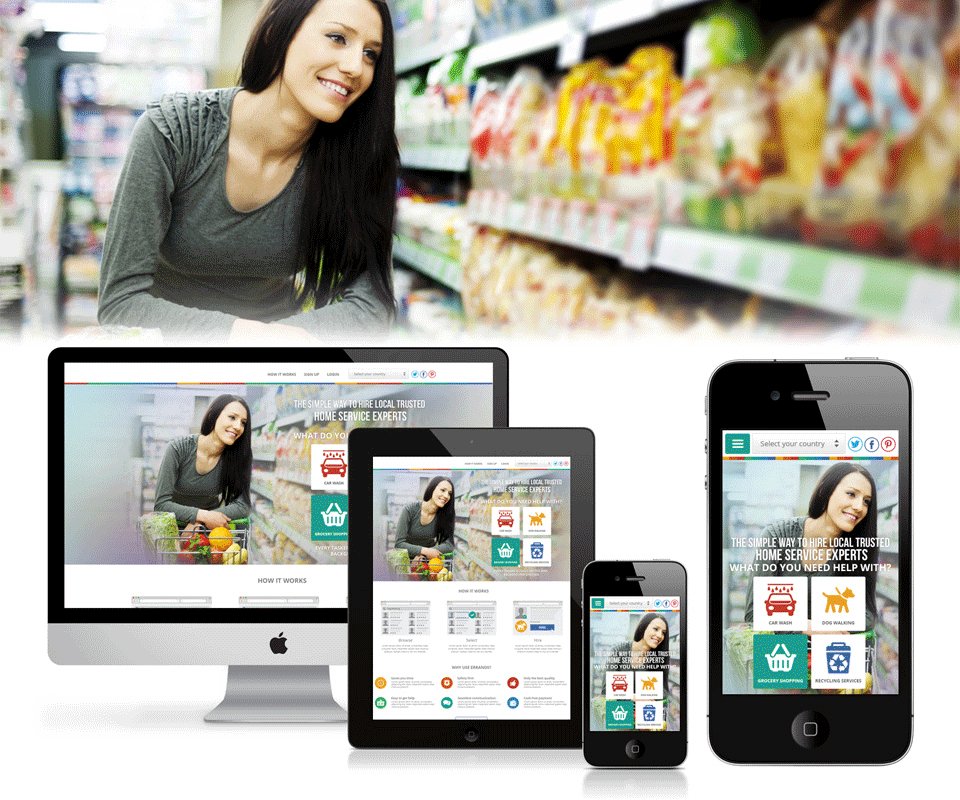
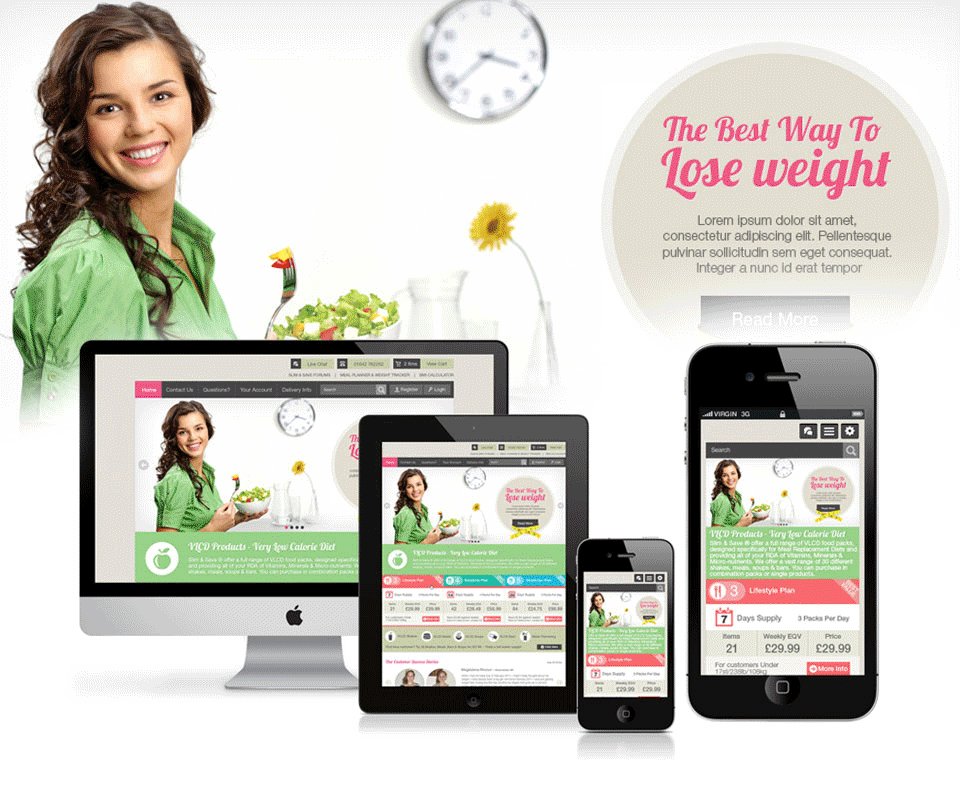
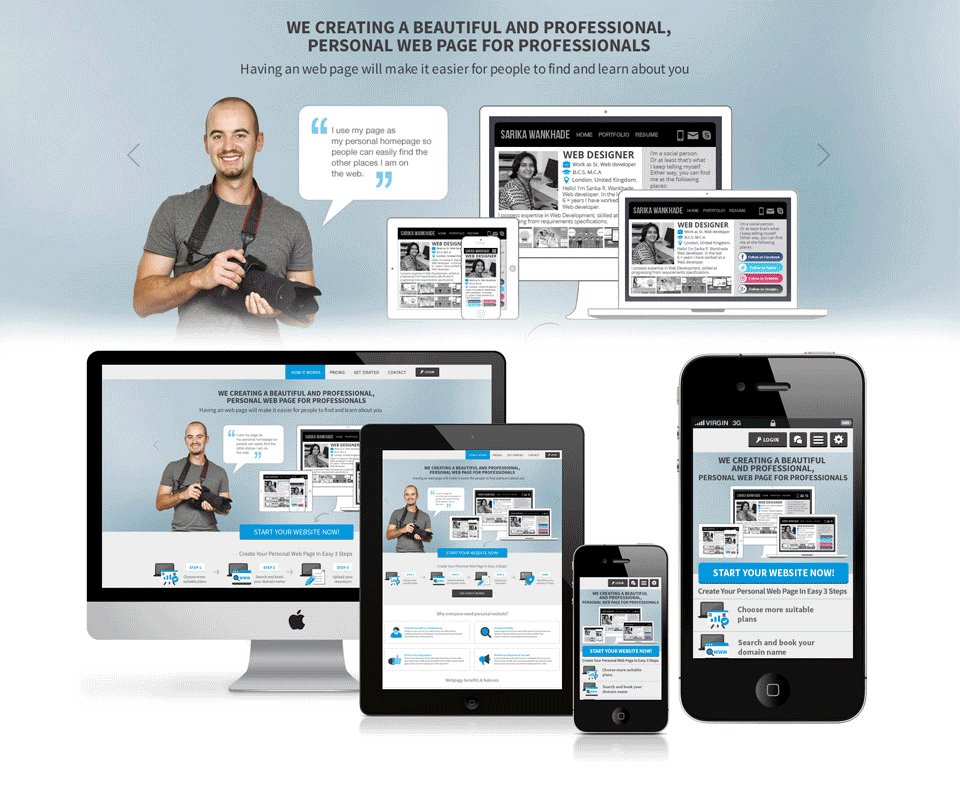
The objective of Responsive Website Design is to have one single site designed for all your devices, be it your desktop, mobile, iPad and so on.
Allow me to explain. Let’s say, your traditional website has four columns and all these four columns appear seamlessly, that is without overlapping, on your desktop. But then, there’s no guarantee that all the four columns will appear good on your smartphone or iPad as well. You may have to scroll all over the place, horizontally, vertically and more to get a fair idea as to what the web page conveys. This won’t go down well with all the users. In addition, the smartphone, because of the constraints in screen space, won’t help you view all the elements. The problem becomes further complicated in the case of tablets because it could be viewed both in the portrait form and landscape form.
The point is, on a tiny smartphone screen you can see only so much. Massive images break the layout. Not to mention sites become slow to load if it’s loaded with heavy images.
In the case of responsive design, your tablet-friendly version will, in all likelihood, render just two columns, while your smartphone may have just one column. And when you start swiping it, probably other columns will appear. More importantly, images will resize accordingly and not distort the existing layout.
Long story short: in case of responsive design, the website automatically adjusts to the devices the viewers’ view. Consult, Desings Guru Studio, one of the top web design companies, for more ideas on responsive web design.
Why Switch your Existing Website to Responsive Web Design?
Your website may have a great look and feel on the desktop. But that’s enough these days, given that the majority of the users check websites on smartphones or maybe on their iPads.
According to a Pew study, 77 % of Americans own smartphones in 2018, up from just 35% in 2011.
So it’s essential, that besides being desktop friendly, your site has to be smartphone and tablet friendly as well.
Once you have a responsive design, your site will look great on all screens. The best part of responsive design is that you have to have one design and it will automatically adapt itself to other screen sizes as well.
These biggest pluses of this approach are:
● It saves significant time and money as you don’t have to develop separate websites for desktops and mobile phones.
● It good from SEO point of view as well as every page of your site will have a single URL. You don’t have to think about situations wherein one site links to a mobile site and other links to your desktop.
● Google analytics will paint a pretty picture of your site as it will show consolidated data from mobile and desktop.
● Given the same URL, even social sharing stats will show consolidated figures, both from mobile and desktop versions.
● Responsive Designs are easier to maintain as they do not comprise server-side components.
Issues to be taken care of while making the switch to Responsive Website
Touch: While using their desktops users make use of the mouse to navigate, for smartphones, users mainly rely on their fingers to touch the screen. So things which may appear easy to navigate with a mouse may not that be easy with your fingertips. This is where the web designer should take touch into consideration while designing a responsive website.
Images
For screening on mobile devices, your website should contain just a couple of images and smaller ads. Adding too many images and larger ads may make your mobile site slow to load.
Wrap
Creating a responsive website is not a big deal these days. Even if you have a WordPress site, you can convert it into a responsive website in no time, thanks to the umpteen templates available these days at cost-effective rates. Your web developer then could customize it for logo and brand. Or you can check out GoodFirms.co to find the top web design companies, globally.
Author Bio; This is Jennifer Warren, a Content Consultant with GoodFirms, a review and research platform for eCommerce development companies, digital marketing companies among many others. I enjoy humanizing technology through inspirational content, devouring best sellers, watching war movies, and running behind my sunshine sons.